If you haven’t read the previous parts of this series:
Background – Angular – Keycloak blog series Part 4
Welcome to part 4 of the blog series called Integrating Keycloak with an Angular 4 web application. Before we continue where we left off in part 3, let’s do a quick recap of part 3 as well as what we’ll cover in this part of the series.
In part 3, we discussed some background information on Node JS, Java JDK and the Java JRE. We covered installing Node JS, installing Angular CLI, and generating a new Angular project by making use of the Angular CLI. Let’s get to it.
Installing the Bootstrap Dependency
We’ll make use of the Bootstrap framework to take care of some critical aspects of the CSS (Cascade Style Sheets) and HTML (Hypertext Markup Language) components of the Angular web application. You don’t have to make use of this if you don’t want to, however, this will enlighten you on how to include third party libraries in your Angular project as well as how to include them in the WebPack builder configuration file.
According to the Bootstrap website: Bootstrap is the most popular HTML, CSS, and JS framework in the world for building responsive, mobile-first projects on the web. In terms of HTML, CSS and JS frameworks, Bootstrap and Foundation lead the pack and provide very similar options as frameworks.
To install Bootstrap as a dependency we’ll make use of a Command Prompt or Terminal window to install the library via the npm command. Type in the following command and execute it
npm install bootstrap@next --save
Once the installation is completed you should see a new package in your node_modules folder called bootstrap. The next step is to add the JavaScript and CSS files as references in the .angular-cli.json file. This will enable the WebPack compiler to include the framework when it compiles the project.
Open up the .angular-cli.json file and navigate to the styles object array. There should be one entry already added called styles.css. This is the base styles file for the Angular project and was generated along with all the other components when we created the project via the ng new command. Add the Bootstrap CSS reference as can be seen in the code block below.
"styles": [ "../node_modules/bootstrap/dist/css/bootstrap.css", "styles.css" ]
Navigate to the scripts object array (which should be empty) and add the Bootstrap JavaScript reference as can be seen in the code block below.
"scripts": [ "../node_modules/bootstrap/dist/js/bootstrap.js" ]
If you execute the command ng serve now, you’ll already see the difference, but we’ll talk about the ng serve command in more detail later on.
See if you can do the same with jQuery and Popper.js (Bootstrap uses jQuery and popper.js as dependencies) – *You need to add jQuery and Popper.js before bootstrap.js*
Installing the Keycloak Adapter
There are mainly two ways to integrate the Keycloak JavaScript adapter into the system.
- Pre-bundled with the Keycloak server distribution
- The adapter and can be retrieved directly from the server’s endpoint at http://localhost:8080/auth/js/keycloak.js
- According to the official Keycloak documentation this is a best practice method, as the JavaScript adapter version will always match the server’s version.
- Include the JavaScript adapter as a dependency in the web application
- This is by no means a wrong way of integrating the adapter into the web application, all it means is that when you upgrade the Keycloak server, you’ll also have to update the adapter version locally in your web application project in order for the versions to match up.
I’ll be making use of the second method (Include the adapter as a dependency) as I won’t upgrade the server for some time.
To install the Keycloak JavaScript adapter as a dependency we’ll make use of a Command Prompt or Terminal window to install the adapter via the npm command. Type in the following command and execute it.
npm install keycloak-js@latest --save
Once the installation is completed you should see a new package in your node_modules folder called keycloak-js. As with the Bootstrap framework the next step is to add the JavaScript adapter as a reference in the .angular-cli.json file.
Open up the .angular-cli.json file and navigate to the scripts object array. Add the Keycloak JavaScript adapter reference as can be seen in the code block below.
"scripts": [ "../node_modules/bootstrap/dist/js/bootstrap.js", "../node_modules/keycloak-js/dist/keycloak.js" ]
Keycloak Service and HTTP Code
We won’t actually start coding in this part of the tutorial, we’ll reserve that for the next part. What I’d like to do now is to create the necessary files for Keycloak that we will be using in the next part.
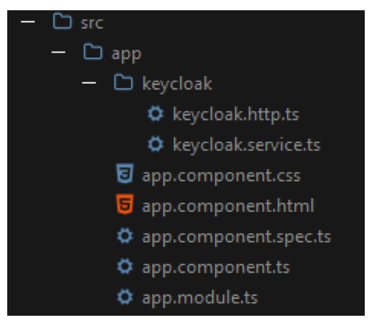
Navigate into the source directory of the Angular application (src). There should be one package called app. This package is the default generated package for the application when you make use of the ng new command to generate a new Angular CLI project. Create a new package inside the app package called keycloak. This is where we’ll store all our Keycloak related code files.
Within the keycloak package create two new TypeScript files namely:
keycloak.http.ts- This will serve as our HTTP interceptor class use in a future part of this blog series.
keycloak.service.ts- This will serve as an Angular service based on Keycloak related configurations, such as initializing the link between the Keycloak server and our web application.
An example can be seen in the figure below.

Building the application (Dev Server)
To make sure that our web application compiles and that everything is in place we can simply make use of the ng serve command. This is an Angular CLI command; the command builds the application and starts a web server. This is a common command used for development purposes. When a file change is detected the application will automatically rebuild the changes and update the codebase on the integrated web server. If you have the web browser open on the web application’s page it should automatically refresh itself with the latest changes visible.
Closing thoughts for Part 4
In this part we’ve installed a couple of dependencies for future use. These include the Bootstrap v4 framework, as well as the Keycloak JavaScript adapter. We’ve also created a placeholder section in our project for Keycloak specific files that will be used in the next part. In the next part we’ll focus on implementing functionality for the KeycloakService as well as the KeycloakHTTP classes.
If you want more information on Keycloak, Angular JS, Bootstrap or Node JS you can visit the links below to read up, practice and improve your skillset.
- Angular: https://angular.io/docs
- Angular CLI Wiki: https://github.com/angular/angular-cli/wiki
- Bootstrap 4 Documentation: https://v4-alpha.getbootstrap.com/
- Node JS: https://nodejs.org/en/docs/
- Keycloak Server Administration Guide: https://www.gitbook.com/book/keycloak/server-adminstration-guide/details
- Keycloak Official Documentation: https://www.gitbook.com/book/keycloak/documentation/details
- Keycloak: http://www.keycloak.org/index.html
If you have any ideas or requests for implementing any Angular 2+ features (in the context of this blog series), feel free to share it with us in the comment section below.
Installing jQuery, PopperJs as a dependency
Execute the following command in the console or terminal window.
npm install jquery@latest --savenpm install popper.js@latest --save
Amend your .angular-cli.json file’s scripts section to reflect the code block below.
"scripts": [ "../node_modules/popper.js/dist/umd/popper.js", "../node_modules/jquery/dist/jquery.js", "../node_modules/bootstrap/dist/js/bootstrap.js", "../node_modules/keycloak-js/dist/keycloak.js" ]